Mobile browsing now accounts for approximately 31 per cent of all internet traffic in the UK. Perhaps a more startling consideration is that mobile commerce has grown by a massive 554 per cent between 2010 and 2012, with this trend showing no sign of slowing down as 2013 progresses.
Tablets are proving to have significantly higher conversion rates than smartphones, with nearly 70 per cent of tablet owners making a purchase on their device every month. As a business owner, these trends cannot be ignored.
But, as with search engine optimisation and every other web trend of the last 15 years, knowing how to make the most of this and importantly, where to start can be a daunting prospect.
Before speaking to your web or marketing agency about capitalising on this browsing behaviour, it’s important to understand the different options for displaying your website across these various devices.
In this, the first of a two-part series, we will be examining these options and looking at each option in some depth. Part two will focus on the steps required to plan for your mobile web presence.
Websites and mobile: The options
When it comes to assessing your mobile web requirements, there are really three solutions to choose from:
- Do nothing.
- Create a specific mobile website
- Create / adapt your main site to respond to each device as required
Option 1: Do nothing
This option requires a very, very pragmatic approach, some careful thought and requires a thorough understanding of your market, audience and current visitor profile.
All modern smartphones will render your website pretty well as it is, keeping the same proportions but simply scaling everything down to fit on the screen.
If you understand that your users have no requirement for a mobile or tablet version of your website, and your business cannot accommodate the extra work and/or investment required to make your website work differently on these devices, then there is no harm in simply making sure your website renders on a mobile or tablet as it does on a desktop browser.
Furthermore, if the actions that you ask your visitors to take can be achieved comfortably and without confusion on the mobile/tablet rendered version of the desktop site, then this approach may suit you.
A range of high-profile websites still opt for this approach, including Econsultancy and The Daily Mail. In fact, the team at Go Cardless, a Direct Debit solution provider, recently ditched their mobile offering and decided to focus solely on desktop users.
The reasons for this centres on the business goals and the audience – focussing on the context of a visitor in this case highlighted that a desktop website fitting comfortably on a tablet did a better job than a responsive mobile website.
– Pros: Further investment largely not required; unified user experience across each device
– Cons: Can be a risk whilst gathering usage data, i.e. should it transpire that users would prefer a device-driven site, what impact has this lack of had on your userbase while gathering that intelligence; as devices continue to evolve with users’ expectations, how ‘future-proof’ does your website become?
Option 2: Creating a specific mobile website
Back in the days of WAP emergence, you’d frequently see websites prefixed with a specific mobile option: http://www.yourdomain.com would become http://m.yourdomain.com.
In fact, even with other options available, larger organisations including the BBC, eBay and The Guardian continue to serve their users with a mobile specific version of their website when browsed on a smartphone.
What about tablets? Well, users who browse to these sites are faced with the desktop version of the website, simply scaled to fit a tablet screen.
Why the dual approach?
We can assume that, in the case of the three high-profile cases above, research has shown that these websites require a level of interaction that is comfortably achieved when undertaken on a tablet, but that the content/actions deserve a mobile specific version in order to function as required when browsed on such a device.
– Pros: Only one device specific version to deal with; provides a strict means of testing mobile interaction without affecting desktop & tablet versions; generally (but not always) lower investment required; can be designed to allow specific actions to be taken very quickly; loads faster on mobile
– Cons: Minimum two sets of design files to maintain & update as required; without careful thought, the user experience can be lost between versions; SEO ramifications may cause issues if not handled well.
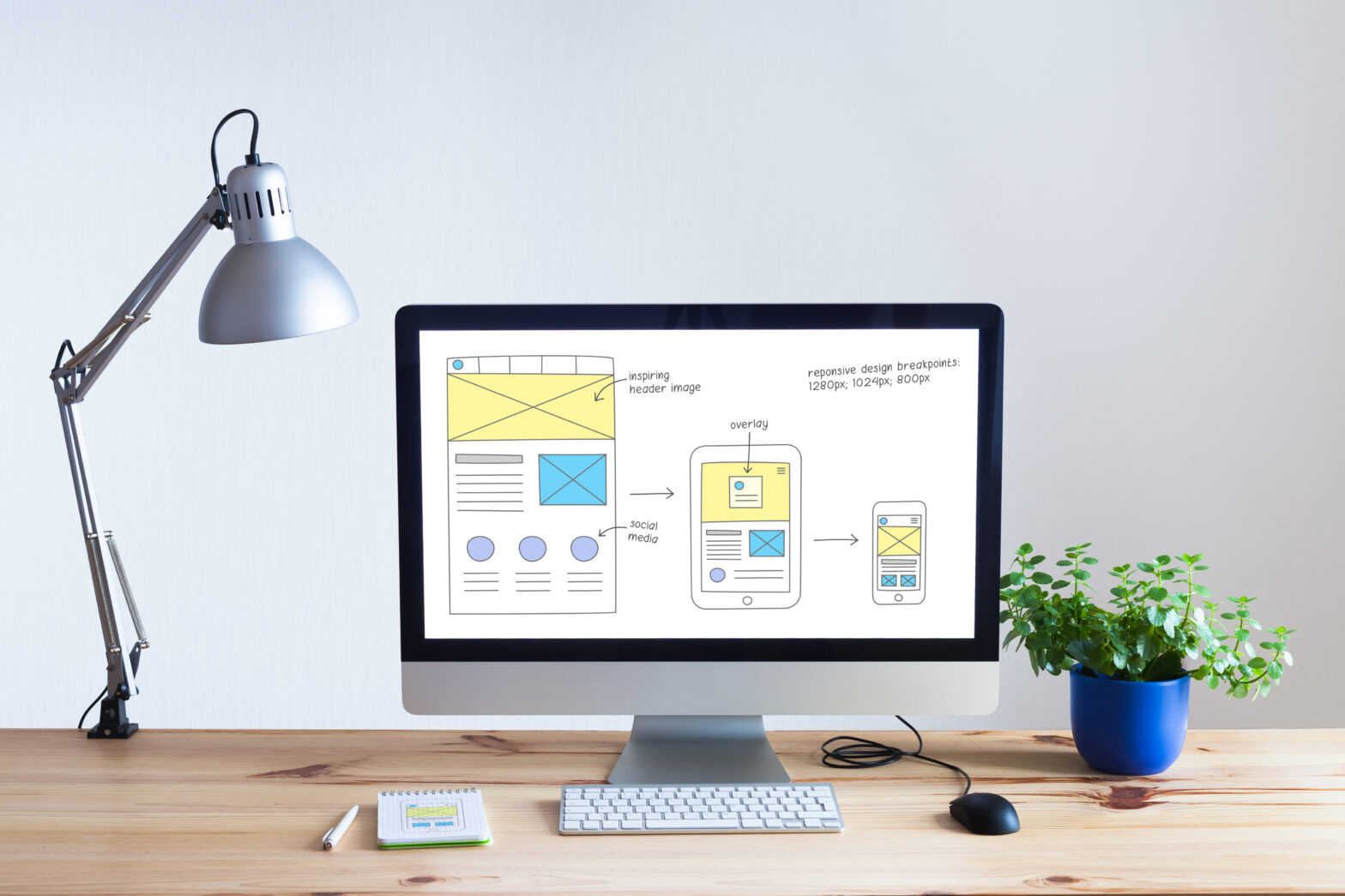
Option 3: Creating a website that responds to each users’ device – Responsive web design
Responsive web design is a coding practice that allows a website to intelligently re-size and re-purpose itself depending on the size of the device on which it is being viewed.
Heralded as the ‘future of websites’, it is a big consideration for all new websites, although ‘retro-fitting’ this option to a current website may be more difficult.
A responsive website is coded to recognise ‘break points’ in screen sizes and apply different styling depending on these break points.
As an example, developers can code your website to recognise that it is being viewed on a device with a small screen and ask it to move each navigation item to fill the width of the screen in order to be easier to press within this smaller viewing area.
These break points, whilst dictated by screen size trends are arbitrary, meaning that responsive design is very future proof and device agnostic: rarely do you ask a website to respond to an iPhone, instead you ask it to respond to a typical hand held screen size.
Websites such as Amazon, Mashable, Smashing Magazine and even smaller sites with content volume issues, such as Barnsley News and Sport, make fantastic use of this technology to present a large amount of information in different, manageable ways to an array of users.
– Pros: One set of code to maintain; device agnostic so becomes future proof; user experience can be maintained; better for SEO (even acknowledged by Google); loads faster on mobile
– Cons: Can be expensive to ‘retro fit’ to current sites; a lot of planning and testing is required at every screen level to get this right on content heavy websites; investment overall can be more expensive depending on your site’s requirements.
What about apps?
There could be the consideration of a mobile application (app) in order to engage your mobile customers. But, unless you need the app to provide access to a specific task or set of tasks, one of the solutions detailed above will likely prove to be a better fit. Simply ‘wrapping’ your website up as an app will likely alienate your users and do nothing to return that investment.
Each method clearly has its pros and cons, and each method suits different businesses as evidenced in the array of large organisations implementing each.
The important thing to remember is that, as with most things digital, there is no right or wrong.
When looking to optimise your website for this generation of mobile and tablet users, do take a pragmatic approach, and don’t be pressured by cold callers who prey on this element of the unknown when vying for your business.
Through a measured and careful look at each solution, you can provide your users and just as importantly, your business with the perfect fit.
See also: Why all small business websites need SSL certification
Making your small business website as mobile-friendly as possible
How to plan for adapting your website to the array of devices on the market.
I won’t be going into any coding or design practices herein, instead I’ll be focussing on helping along the process from the perspective of someone working with, not in, an agency. In addition, this covers the fundamentals; your website may in fact need much less or much more planning than the steps covered below.
Part one of this miniseries focussed upon the different types of solutions available to you when considering the mobile web. Some of those come with unique issues and considerations, however there are a certain set of principles to bear in mind regardless of the mobile solution.
The ultimate goal is to make the experience of browsing your website on a smaller device as pleasurable as possible. Imagine walking into a shop only to find you had to jump a hurdle and then complete an IQ test just to get to the products; you’d think twice about going back, wouldn’t you?
Similarly, your website cannot put barriers in place for its users: pinching and zooming; difficult, poorly implemented drop down menus; large, slow to load images and a lack of direction throughout the site are amongst the most common issues that we, as users, come across.
Putting users first
In order to circumvent these and other issues, there are a few questions that you can ask, preferably in a workshop with your digital agency:
1. What are my users likely to need from me on a mobile device? Is it simply contact information and how to find me, or do they wish to browse my website as they would on a desktop?
2. What are my key website objectives and how do they map to these smaller screens? Are they as important when someone wants to quickly find my telephone number or will they present a barrier to this?
3. How will my users navigate the site, and how can I make this intuitive for them?
Answers to these core questions will help to formulate your mobile website whilst ensuring you’re keeping the user’s experience as smooth as possible.
Your digital agency will work with you on wireframes for the desktop version of your website; based on those you can start to break down the website into its component pieces and begin to visualise how it could be laid out on smaller screens.
This process should be undertaken equipped with the answers to the questions posed above, along with a planned hierarchy (site map) that shows all of the pages of your site in a clear diagram.
Starting with the desktop wireframe, you’re able to decide where your website will need to break:
– using a responsive website, a ‘break’ is the point at which your website layout is re-formatted to fit a particular screen size
– when implementing a mobile specific website, a ‘break’ is simply the point at which that mobile site ‘kicks in’, thereby replacing your desktop site on a specific size of device and those smaller than it.
As an example, a responsive website may have ‘break points’ that take effect when a desktop is detected, a tablet is detected and a smartphone is detected; rendering three slightly different website formats using one code base.
A mobile-specific website may kick in when a user visits on a smartphone, with tablet users simply seeing the desktop version of your website.
There is no right or wrong here, instead it is simply still about crafting that experience for your users and optimising that experience for users on different devices.
Once the wireframe mapping process has been discussed and begins to take shape, you will start to see the way that your website will appear on each of these devices, without content or graphic distractions. This process allows you to objectively analyse how your content is represented across each device, and how any calls to action that you need to integrate can be easily factored in, without becoming detrimental to the multi-device experience.
Getting to the point
As your website starts to take shape in this ‘blueprint’ form, there are two other factors to consider:
- content
- navigation
For the most part, and unless you have a very good reason not to, you should put your content first.
And, by first I don’t mean in any order, I simply mean that your website should be built around your content first: sorry, but no one wants to see your logo take up their screen, nor do they want to see pointless stock photographs.
On smartphones especially, screen space is at a premium. This forces users into a rapid judgement process: can I see what I want and can I how to find what I want?
If the answer to any of these questions is no, or even a maybe that forces too much thought, your users may bounce off your website to another, perhaps competitor website that is easier to navigate or digest.
Building from a content-first perspective, your navigation should continue to be a tool and not an item of content. Menu systems are simply a means to an end, and as such need to be simple and intuitive to use whilst not becoming a hindrance when not required.
While there are plenty of ways to implement multi-device navigation systems, some of the most popular continue to grow in abundance.
Tame, learn and adapt
The mobile web is an ever-expanding beast that your website needs to become friendly with. It isn’t going away and it isn’t the future, it is the now.
By asking yourself objective questions about your users and your business goals; by adopting an approach that puts high quality content first and by considering how your users get around your site through careful planning, you can turn the mobile explosion to your advantage and give your users a smooth, simple and effective experience that is ultimately device neutral.